Todas las actividades dentro de un proceso se realizan a través de los formularios. En estos, se definen todos los datos que se debe mostrar y/o capturar en la actividad.
Control de Acceso
Para acceder a un formulario y modificarlo, se debe tener alguno de los siguientes perfiles:
- Administrador de la Organización
- Administrador del Proceso
- Diseñador del Proceso
Si no se tiene alguno de estos perfiles, no se puede modificar el formulario. Deberá solicitar que se asigne el perfil que corresponda al Administrador de la Organización.
Versión
Para modificar un formulario no es necesario crear una nueva versión del proceso, pero se recomienda hacer una nueva versión como una buena práctica.
En caso de encontrar un error que requiera una solución inmediata o el cambio del formulario sea de impacto muy menor, se puede hacer un cambio en el formulario sin generar situaciones adversas o inconsistencias.
El cambio será efectivo desde el momento que se guarde el formulario y afectará a todos los casos abiertos que ejecuten la actividad. No afectará a casos cerrados o casos abiertos que hayan ejecutado previamente esta actividad y no tengan manera de pasar nuevamente por el formulario.
Secciones
Las secciones del formulario son las siguientes:

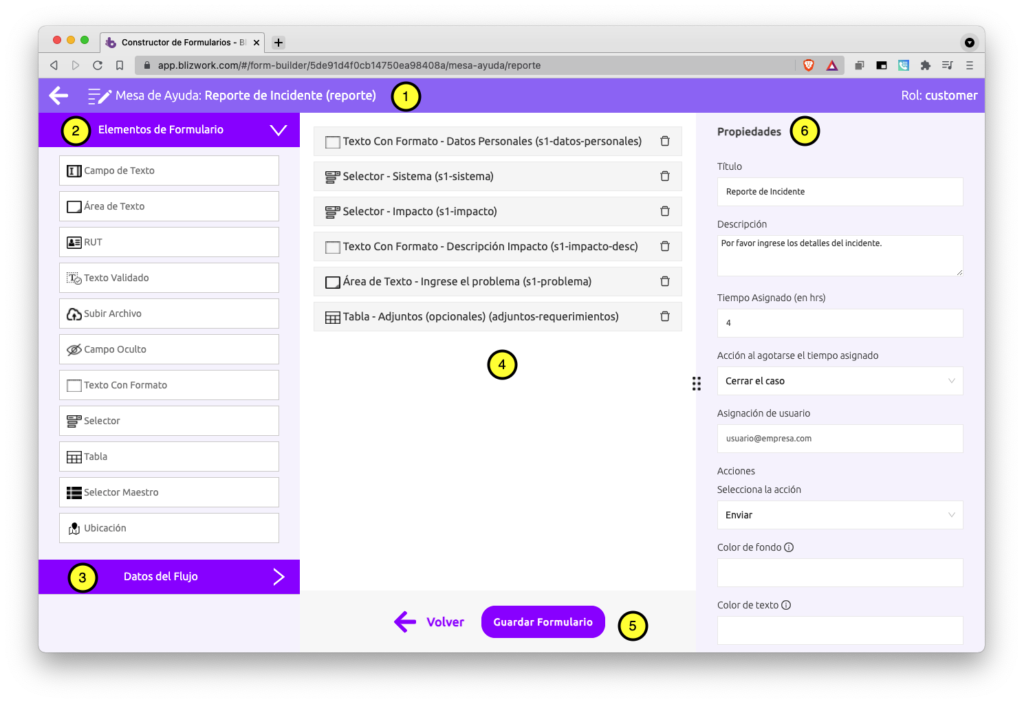
- Título: Contiene la información general del formulario, incluyendo el Proceso dentro del cual se ejecuta esta actividad, el título del formulario y su identificación. Adicionalmente, se muestra el rol que ejecuta el formulario (a la derecha). La flecha que apunta a la izquierda lleva de vuelta al flujo de trabajo. Si el título tiene un asterisco (*) significa que hay cambios pendientes de guardar.
- Elementos de Formulario: Son todos los ítem de datos disponibles para capturar información en el formulario. En las sub secciones de esta página, más abajo, se explica cómo usar cada uno de estos. Para agregar alguno de estos elementos al formulario actual, basta arrastrarlo desde el panel al formulario. Más adelante en esta sección se entregan más detalles de esta operación.
- Datos del Flujo: Muestra el resto de las actividades o formularios del proceso y cada uno de sus campos. Con el signo ‘+’ al lado del formulario se copian todos los campos definidos en ese formulario al formulario actual. Con el icono ‘+’ al lado de cada campo, se copia solo ese campo al formulario actual. Si el formulario actual ya tuviera campos con la misma identificación del que se está copiando, el sistema mostrará un aviso y permitirá cancelar la operación, agregar solo los campos nuevos (que no estén en el formulario actual) o agregar los campos nuevos y al mismo tiempo sobre escribir los campos existentes.
- Formulario: Este es el formulario mismo. Inicialmente está vacío y se llena arrastrando y soltando elementos desde la paleta o copiando campos desde otros formularios. Los campos se pueden reordenar arrastrando y soltando.
- Volver y Guardar: Volver permite volver al Proceso. Si hubiera cambios, el sistema pedirá confirmación antes de salir. El botón guardar, graba todas las modificaciones realizadas hasta el momento.
- Propiedades: Muestra todas las opciones del objeto seleccionado: campo o formulario. Cuando se selecciona un campo, se muestran sus propiedades. Para mostrar las propiedades del formulario se debe dar clic en alguna sección en blanco del formulario.
Propiedades del Formulario
Título
Es el título de la actividad. Al momento de ejecutar el proceso, se muestra en la parte superior de la página.
Descripción
Es una explicación opcional que se despliega debajo del título del formulario. Se puede utilizar para entregar instrucciones al usuario.
Tiempo Asignado
Es un plazo en horas en las que se debe realizar esta actividad. Cuando se configura este valor, en la parte superior del formulario se mostrará la fecha de inicio de la actividad y el plazo que queda para su conclusión.
Si el valor no se ingresa o se deja en 0, el parámetro es ignorado. No se puede ingresar valores negativos.
Acción al agotarse el tiempo asignado
Permite definir qué debe ocurrir cuando se agote el Tiempo Asignado (propiedad anterior). Esto solo aplica si se ha configurado ese valor y las opciones posibles son:
- Sin Acción: No ocurrirá nada. Es decir, el tiempo asignado es solo una referencia de ayuda al usuario.
- Cerrar el caso: Al cumplirse el plazo, el proceso se cerrará automáticamente. Ya no se podrá ejecutar ninguna otra actividad del Proceso. El caso pasará a la lista de casos cerrados y quedará con el estado “Closed AOT” (AOT = action on timeout). Esta funcionalidad es útil, por ejemplo, para cerrar el caso cuando no se requiere acción ulterior, como cuando se responde a un cliente al final de un proceso.
- Otras acciones: Se ejecutará la acción seleccionada de cualquiera de las acciones configuradas en el flujo de trabajo. La acción se ejecutará con los valores por defecto definidos para los campos. Los que no tengan valor por defecto quedarán vacíos. Esta funcionalidad es útil para, por ejemplo, implementar escalamientos del caso cuando no se atienden en el plazo determinado.
Asignación de Usuario
Este campo permite definir el o los usuarios que tendrán acceso exclusivo al caso. Esto permite que dentro de un grupo de usuarios definido por un rol, solo uno de ellos podrá actuar en el caso.
Es muy útil para implementar ciertas metodologías, como Kanban y similares.
El dato debe ser uno o más identificadores de usuario (correo electrónico). En caso de que sea más de un usuario, cada uno se debe separar con comas (‘,’). No debe contener espacios al principio, al medio o al final.
Ejemplos:
usuario@empresa.comusuario_1@empresa.com,usuario_2@empresa.com,usuario_3@empresa.comSe puede especificar de dos maneras:
- Cadena normal: En este caso, el texto se considera literalmente, como en los ejemplos indicados arriba.
- Dinámico: Permite especificar un campo desde el cual se tomará el valor para definir los usuarios asignados. El campo debe especificarse de la siguiente forma:
${fields['responsable']}En el ejemplo indicado arriba, el caso se asignará exclusivamente a los usuarios que se hayan ingresado en el campo ‘responsable’. Este campo puede ser un texto, una lista de selección u otro. Este campo NO puede ser una tabla, una fecha o cualquier campo que no acepte datos del tipo cadena de texto.
Es importante tener en cuenta que la asignación se hace al momento de ejecutar el formulario. Es decir, la asignación será efectiva después de la ejecución de la actividad.
Atención
Los valores inválidos que se ingresen serán ignorados.
Acciones
En esta parte se puede configurar cómo se presentan las acciones al usuario. Las acciones se muestran como botones al final del formulario, de los cuales el usuario puede seleccionar (presionar) solo uno.
Selecciona la acción
Determina la acción que se está configurando. Solo se muestran las que se hayan definido en el flujo de trabajo.
Color de Fondo
Corresponder al color del botón. Se puede indicar en formato hexadecimal (#RRGGBB) o por nombre (black), de acuerdo a la especificación de CSS.
Si no se configura este valor, se utilizará el color principal la paleta de colores de la organización. Si la organización no ha personalizado su paleta de colores, se utiliza el color #9100FF.
Color de Texto
Corresponde al color del texto del botón. Se puede indicar en formato hexadecimal (#RRGGBB) o por nombre (black), de acuerdo a la especificación de CSS.
Si no se configura este valor, se utilizará el color blanco.
Ancho
Determina si el botón de la acción utiliza todo el ancho disponible en la página o solo la mitad. Si no se define este valor, el botón utilizará todo el ancho.
Visible
Determina si la acción se muestra o no. Es decir, si queda disponible en el formulario.
Los valores posibles son los siguientes:
- Vacío o sin definir: el botón de la acción se muestra.
- true: el botón se muestra.
- false: el botón NO se muestra.
- expresión JavaScript: Si la expresión retorna false, el botón NO se muestra. En cualquier otro caso, incluyendo una falla, el botón sí se muestra. Se puede hacer referencia a los campos del formulario a través del objeto “form”. Este objeto contiene todos los valores del formulario.
Ejemplo de expresión JavaScript válida:
form['tipo-pedido'] === 'URGENTE'Confirmación
Si la opción está marcada, el sistema solicitará confirmación al usuario antes de ejecutar la acción. El usuario podrá aceptar (para ejecutar la opción) o cancelar (volverá al formulario).
Esta opción es adecuada para aquellas acciones que tengan consecuencias muy relevantes para el usuario, como las relacionadas con pedidos de productos, pedidos de servicios o pagos.
Extensiones
Muestra el listado de extensiones (webhooks) que se invocarán al momento de ejecutar la acción.
Para agregar una nueva extensión, se debe dar click en el icono (+) e ingresar la URL correspondiente.